サイトのBootstrap適用とレスポンシブ対応(2016.01.10)
この度、約1か月ぐらいをかけて、当サイト”Ke-Kun BASE”をレスポンシブ化をすべてく、Ver.16へアップデートしました。ただ、さすがに2012年4月以来の大型アップデートということで、実はその頃からこのサイトのページ数自体もかなり膨大になってきたので、すべてのページの書き換え作業自体もなかなか大変でした。また、サイトの容量自体も結構切迫していたこともあって、その点の対策も抜本的にしたかったということで、「ついでに…」ということで大ナタを振るった感じです。
今回は、そのサイトリニューアルのあれこれや、Tipsを紹介したいと思います。
元々は、レスポンシブ化の対応から
そもそも、この度、サイトのリニューアルを決意したのは、スマートフォンへの対応から。今や、スマホを持っている人がいないぐらいになってしまった中で、私のサイトを訪れる人も、約4割ぐらいがスマホだというアクセスログが出ています。
そんな中、当初はPC版ページとスマホ版ページを2つ作成して運用をしていましたが、SNSなんかを活用する際に、どちらのアドレスを張り付けるのか…という問題もありました。そのため、ここ最近は、PC版ページを基本として、そこにスマホでアクセスをすると、自動でスマホページに飛びますよ!という構成にしていました。
もちろん、このままでも良かったのですが、何よりも1つのページを作成するにあたって、PC版とスマホ版を作成しなければならない。さらには、そのページだけではなく、その記事ページに飛ぶ元のページも必要なわけで、あれこれしてくると結構手間がかかってしまいます。さらに、どうしても記事を書いていると、後で誤字脱字を気づいたり、あとで修正をかけたい…なんてこともよくあるわけですが、そういったときも2つのページを見直さなくてはいけないとあって、どうにか1つのページでPCにもスマホにも対応できないものか…と考えていたわけです。
そう考えたときに、やはり出てくるのがレスポンシブ化ということ。一様説明をしておくと、レスポンシブ化とは、1つの同じページが見る人の画面の大きさによって、スタイルが最適化されて表示されるというもの。これによって、PCからだとPC用のレイアウト、スマホからだとスマホ用のレイアウトで表示してくれるのです。
実際にやってみるとよく分かりますが、スマホとPCというのももちろんですが、PC上でもウインドウ幅を変えれば、画像の大きさや配列が自動的に変わります。
有名なページだと、YouTubeがそうですし、TOYOTAやSONYといった大手企業のサイトでも採用されています。
細かい話を言えば、レスポンシブ化の弱点というのもあるのですが、それより何より、サイト管理が1ページで済むというのが代えがたいんですよね。
そう簡単にいかなかったレスポンシブ化
ということで、昨年あたりからちょくちょくサイトのレスポンシブ化を考えていました。私自身、2001年からサイトを管理してきているので、もう15年近くなりますし、CSSを導入したのも2007年と8年近く経つので、はじめは自分でどうにかできるんじゃないか?と思って、本なんかも買って勉強しながらやりました。ただ、これが簡単そうに見えて、なかなか面倒。レスポンシブ化自体、一度、CSSで組み立ててしまえば、そんなに問題はないものなのですが、そのCSSを組むこと自体がなかなか大変なのです。
で、自分で組み立てることに挫折をして、1年ぐらい放置をしていたのですが、やはりこの2014年・2015年とサーキットに足を運ぶようになって、ページ数も格段に増えてしまい、レスポンシブ化が避けては通れない道になり、モータースポーツシーズンも落ち着いたということで、「いよいよどうにかせないかん!」と、もう一度重い腰を上げたわけです。
当初はソフトに頼る道を模索するも…
自分でできないのならソフトに頼ろう!ということで、愛用しているホームページビルダーのVer.20を購入し、既存のテンプレートからのレスポンシブ化を挑戦…。しかし、ある程度、CSSが分かっている自分としては、逆にテンプレートがよく分からない。かえって、うまく構築することができませんでした。
そんな中、PhotoshopやLightroomで有名なAdobeのDreamweaverだとレスポンシブ化がうまくできる「ら・し・く」、これまで、ホームページビルダーにストレスを頂いていたところもあったので、この際、「乗り換えようかなぁ」とまで考えていました。
そんな矢先に、Dreamweaverについていろいろ調べていたところ、「DreamweaverがBootstrapに対応」というところに目が行き、「そもそもBootstrapって何だろう?」と思い、いろいろと調べてみると、「これでどうにかなるんじゃない?」と思い、Bootstrapをベースに組立てることにしました。
Bootstrapによるレスポンシブ化
Bootstrapとは、CSSフレームワークと呼ばれているものの1つで、CSSの枠組みやスタイルなんかをある程度はじめから定義をしてくれていて、決められたclassやidを定義してやっていけば、指定のレイアウトやスタイルになってくれるよ!という便利なものです。
私自身、CSSフレームワークというものにそんなに詳しい訳ではないので、もしかしたら、ほかのももっといいCSSフレームワームがあったのかもしれません。ただ、こちらの動画を見たときに、自分の目的としてはこれで十分だなぁと思ったし、レイアウト的にもそんなに不満はなかったので、Bootstrapを適用することにしました。
ただ、いろんなところで記載されていますが、元々、Bootstrapは英語での表示を主体に考えられたCSSフレームワークなので、日本語表示のときに、「ちょっとどうなの?」という内容はいくつかあります。なので、私の場合、その点はCSSの知識はあったので、こちらで別途CSSで定義をしてやってレイアウト等を指定してやることにしました。
Bootstrapによる骨格づくり
サイト構築にあたって、実は一番大変なのはここなんですよね。この骨格さえ作ってしまえば、あとは記事内容はコピペでどうにかなるのですが、この骨格ができないと何も前に進みません。なのですが、意外とBootstrapをつかって、こういうサイト構築をしましたとか実例なんかはあまり紹介されていないんです。これ、なかなか大変でした。
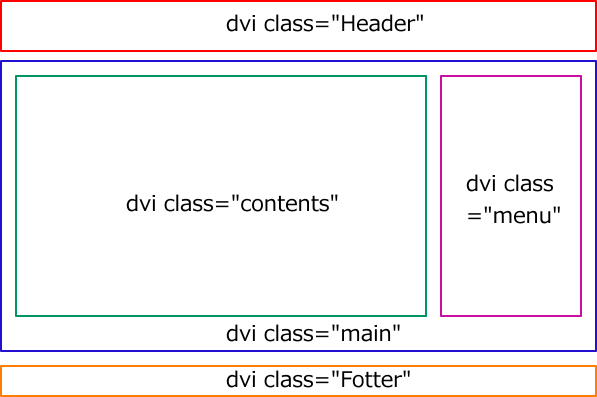
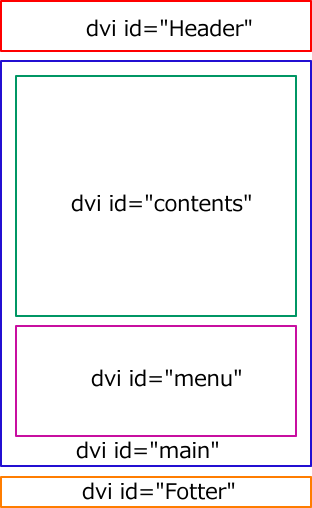
この当サイトの場合、以前からPC版では最上段のHeaderと最下段のFotterに対して、中段になるmain部分の左側をcontents内容、右側をmenu内容としていました。個人的には、このレイアウトに慣れてしまったので、この骨格はこのまま行きたいと考えていました。

その上で、スマホ(横幅の狭いウインドウ)で表示させた場合に、右側のnenu内容が、contents内容の下に潜り込んで表示されるというのが理想でした。

ということで、私の場合、
div id="header"、"main"、"fotter"の各divをclass="container"に
div id="main"の中にdiv class="row"で囲った上で、その中に、
div id="contents"のclassを"col-sm-9"に、div id="menu"のclassを"col-sm-3"
に設定しました。
Bootstrapを始めると分かりますが、"cos-xx-x"というのは、「ウインドウ幅がどれぐらいの時に、どれぐらいのサイズにするか」というのを定義するクラスで、今回の"cos-sm-9/3"というのは、768px以上のウインドウ幅の場合に、9/12もしくは3/12のサイズで指定しますよ、ということを意味しています。
ここで、大切なのは、この設定したクラス以下のウインドウ幅になったらどうなるのかということですが、この場合は、縦並びになるようになっています。なので、768px以下の端末になったら、自動的に縦並びになるという訳です。
ちなみにもう1つ、container自体もウインドウ幅によって幅が決まるようになっていて、768px以下だとNone(つまり画面いっぱいということ)だけど、768-991pxだと750px、992-1199pxだと970px、1200px以上だと1170pxになります。そのため、最近のフルHDの液晶画面でも、横に広がりすぎて見にくいということはないので、これも何気に便利です。
このあたり、Bootstrapでは、画面の大きさに応じて、どのように表示させるのかという指定が簡単にできるので、CSS知識があれば(というか、class設定を知っていれば)、そんなに難しいことではありませんでした。もうちょっとコツをつかんでいけば、スマホでは表示させないとか、PCでは表示させないなんてことも簡単にできるようですが、それはそれで管理するのに不都合だったりするので、今回はそこまで手を出しませんでした。
何気に便利なレイアウト表現
Bootstrapを使えば、レスポンシブ化の枠組みだけではなく、いろんなレイアウト表現が利用できます。
Header部分については、ナビゲーションバーを使うことでメニュー表示ができるだけでなく、画面の小さいスマホなどでは右上にメニュー表示をボタン化するレイアウトも簡単にできます。
PCでサイトを開くと、上部にナビバーが表示される
一定のウインドウより小さい画面(スマホ等)で開くと各リンクが消えて、右側にボタンが表示される。
ボタンをクリックすることで、メニューが表示される。
また、menu部分では、リストグループを使うことで、スマホ表示をさせてもカッコいいリスト表現ができます。
ほかにももっといろいろできますが、その点は省略します。Bootstrapで検索すればいくらでも出てくると思いますので。
問題なのは、リンクページの表現の仕方
今回のリニューアルにあたって、一番頭を悩ませたのは、リンクページの表現の仕方でした。Ver.15では、
このような感じで、左側に画像、右側にタイトルと記事の簡単な説明内容を記載していました。別にこの表現方法でも問題はないのでしょうが、これをレスポンシブ化をしたときに、なかなか表現的にスリムな感じに見えなかったんですね。そんなこんなで、考えたときにBootstrapの中で、サムネイルを含めたボックス表現のスタイルがあったので、それを利用することにしました。
で、画面の大きさによって、このブロックを3つ並びにするか、2つ並びにするかを定義するようにしました。
ただ、ここで1つ問題が出ました。

私としては、div要素なので、新しい記事が出てきたときに、div要素の部分を追加するだけで、あとは自動的にうまく回り込んでもらって表示をしたい。ただ、サムネイル画像を同じ大きさにしたとしても、タイトル名や説明内容の文字数によって、それが画面の大きさで改行位置が動いてしまうので、このdiv要素の高さが変化してしまうんです。高さが変化してしまうと、回り込みをするときに、上手く表示をしてくれないんです。
正直、これはなかなか頭を悩ませました。
高さの最大値で定義をしようか…とかいろいろ試行錯誤をしたのですが、結局最終的にはピクセル数で高さを固定にしてしまいました。もしかしたら、ほかにもいい方法があったのかもしれませんが、それしか方法がなかったというところでしょうか…。
いろんな要素のレスポンシブ化
ここまでくれば、あとはコンテンツ内容の部分は旧サイトからコピペをしていけば、それほど問題はありません。ただ、文章はそれでいいのですが、他の内容がそうはいかないんですよね。
P要素
文章はそのままでいいと言いながら、そのままだとdiv要素いっぱいに表示されてしまって、すごい狭苦しい感じに見えるんですよね。なので、P要素については、最大幅の値を設定した上で、マージンをautoにして中央表示になるようにしました。
画像:Picasa編
画像ファイルについては、レスポンシブ化云々の前に、サイトの容量を切迫させる1つの原因だったんです。なので、今回のリニューアルをキッカケに、ほとんどの画像ファイルをPicasaに移動して、そちらから参照表示をさせる形に修正しました。
ただ、Picasaって埋め込みソースをコピーする際に、必ず画像サイズ(高さと横幅)の設定が付きまとうんですよね。でも、画像をレスポンシブ化させようとするときに、この高さと横幅が設定されているとレスポンシブ化してくれない。なので、これらの画像サイズを全部消去する必要があります。
あとは、画像ファイルの横幅をmax-widthで100%定義をしてやれば、画面の横幅に応じて横幅いっぱいの表現に対応してくれます。
以前は、400ピクセルで貼っていましたが、今回のサイトリニューアルでPC上の表示横幅自体がかなり広くなったこともあり、思い切って640ピクセルに順次切り替えています。Picasaの場合、これでリンクを貼ると、サムネイル画像自体が640ピクセルになっているので、640ピクセルよりも大きくなるということはおきません。
基本的にはこの表現でいいのですが、1つ問題があって、横向きの画像はこれでいいのですが、スマホ表示の場合、画面が縦向きで表示することが多いので、縦向きの画像がスマホの画面いっぱいの大きな画像で表示されてしまうんです。
これに対しては、いろいろ調べていたところ、ビューポートの設定がいいかなと思い、max-hightで56vhという設定をしています。vhというのが画面の高さに対して、100vhが画面いっぱいになるような定義数値のようです。56vhという中途半端な数値については、スマホの画面が16:9のアスペクト比が多い中で、横画像の幅100%に対して縦画像の高さが56vhぐらいがちょうどいい感じになるからです。
ただ、これもちょっとした弊害があって、PCで見るときも適用されてしまうので、フルHDの液晶(1920*1080)でも縦が約600pxを超える画像については縮小表示をされてしまいます。
ちなみに、この画像をサイト上のすべてのimgに適用されると、それはそれで面倒なので、あくまでこれらの適用は、レスポンシブ化したい画像のみに適用させるということで、その画像用のdiv要素とclass設定を行い、その中に任意の画像を貼るようにしています。
また、2015年からTwitter上に30秒動画をアップできるようになりましたが、これも埋め込み可能です。
テスト動画。RX100M3で同時録画したMP4を、スマホ転送してアップしてみた。 pic.twitter.com/JGdWo8ZUUb
— Tak Photo (@evo_tak_photo) 2015, 10月 17ただし、こちらは特に指定をしなければ横幅が100%まで広がるので、max-width等で設定をしてやった方がいいと思います。上のは画像と同じくmax-widthを640ピクセルで設定しています。
画像:Flickr編
実は、2016年の春にPicasaがGoogleフォトに集約されるという発表があり、のちのちPicasaが使えなくなるかもしれないという中で、Googleフォトは参照リンクが作れないのでこれまでのPicasa機能を使えない…と悩んだ結果、たどり着いた答えがFlickrでした。
Flickrも、Picasaと同じで参照リンクがはき出されるので、それをHTML内に貼り付ければ問題なく、基本的にはPicasaと同様に画像サイズの設定さえ外してしまえば、同じような振る舞いになります。
ただ、Flickrが少し違うのは、表示させてみると分かるとおり、Flickrへのリンク表示が出てきてしまいます。これが便利と言えば便利かもしれませんが、私は嫌いです。
で、実はこの表示を消す方法があって、参照リンクの冒頭
<a data-flickr-embed="true" href="https://www.flickr.com/.......
このtrueのところを、falseに変えるだけで表示されなくなります。私は、基本的には全部falseに変更してから貼り付けるようにしています。
YouTube
これは、Bootstrap上に「レスポンシブな埋め込み」というスタイルがあるので、それを適用すれば問題はありません。
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="...."></iframe>
</div>
ただ、このままでは、動画が幅目一杯に広がってしまうので、さらにdiv要素に入れて、max-widthを設定し、マージンをautoにして中央寄せをしています。
Amazonアフィリエイト
これがなかなかやっかいです。PCだと問題はないのですが、スマホだとなんかいい感じじゃないんですよね。WordPressなんかではプラグインみたいなのがあるようですが、この点、Amazonさんも考えてほしいなぁ。
まぁ、とりあえず表示自体はできるんでいいんですけど…。
Googleマップ
こいつが私の中では一番やっかいでした。普通に、レスポンシブ化してもなかなか上手くいかず、 一様、検索をすると、それらしい対応策が見つかり、実際にやってみると思ったようにレスポンシブしてくれない…。
ただ、いろいろやっていると、最終的にこちらのサイトを参考にして上手くいったので、それでやっています。それは、
<div class="google_map1">
<div class="google_map2">
-Google Mapの埋め込みコード-
</div>
</div>
という書き方をした上で、CSSで、
.google_map1{
max-width: 640px;
max-height: 480px;
margin-left : auto;
margin-right : auto;
}
と
.google_map2{
position: relative;
padding-bottom: 75%;
height: 0;
overflow: hidden;
}
.google_map2 iframe{
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
で設定しています。基本的には、google_map2のclassだけでいけるはずですが、あえてdiv要素で囲うことでPCの場合でのサイズを決めているというところです。
ちなみに、地図だけでなく、ストリートビューもこの方法で表示ができます。ただ、上のCSSは4:3のアスペクト比なので、ストリートビューをするには少し格好が悪いので、その場合は、padding-bottomを56%にすれば、16:9にすることができます。
Bootstrap3リスト
ここからは完全に私のメモ的な感じです。どうしても、Bootstrapのコードをちょいちょい忘れてしまうので…
ボタン
<a href="#" class="btn btn-success btn-sm" role="button">トップへ</a>
※ボタンサイズ「btn-lg」「何も無し」「btn-sm」「btn-xs」
ラベル
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
アラート
<div class="alert alert-success" role="alert"><strong>success</strong></div>
<div class="alert alert-info" role="alert"><strong>info</strong></div>
<div class="alert alert-warning" role="alert"><strong>warning</strong></div>
<div class="alert alert-danger" role="alert"><strong>danger</strong></div>
パネル
http://bootstrap3.cyberlab.info/components/panels.html
<div class="panel panel-primary">
<div class="panel-heading">
パネルのヘッダー
</div>
<div class="panel-body">
パネルの内容
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
パネルのヘッダー
</div>
<div class="panel-body">
パネルの内容
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
パネルのヘッダー
</div>
<div class="panel-body">
パネルの内容
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
パネルのヘッダー
</div>
<div class="panel-body">
パネルの内容
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
パネルのヘッダー
</div>
<div class="panel-body">
パネルの内容
</div>
</div>
表
http://bootstrap3.cyberlab.info/css/tables-basic.html
<div class="max800_div">
<div class="table-responsive">
<table border="1" class="table table-bordered table-striped table-condensed">
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
画像の枠付け&角丸

class="img-thumbnail"
「ページのトップに戻る」ボタン
<div id="page_end" align="right">
<a href="#header" class="btn btn-default" role="button">
<span class="glyphicon glyphicon-chevron-up" aria-hidden="true">
</span>ページのトップに戻る</a>
</div>
ようやく分かった回り込み設定
【2018.12.30更新】
Bootstrapを導入して気づけば2年近くなりますが、ようやく設定の仕方が分かりました。
たとえば、こういう4つ以上の表示をしたいとき、同じ画像だけなら大きな問題はないのですが、文字などがdivによって違ったりすると…

①
岡山国際サーキット
とてもよかったですね

②
マイクナイトね

③鈴鹿の2コーナー

④
鈴鹿10H

⑤オートポリスやね

⑥岡山最終コーナー
このように上手いこと回り込みをしてくれません。さらにこれが多くなると、レスポンシブの時にまた面倒くさいことになります(実際に動かしてみるとよく分かる)。
回り込みを指定したいカラムのところに、
<div class="clearfix visible-xs"></div>
というdiv要素を追加すればいいようです。

①
岡山国際サーキット
とてもよかったですね

②
マイクナイトね

③鈴鹿の2コーナー

④
鈴鹿10H

⑤オートポリスやね

⑥岡山最終コーナー
この「visible-●●」の意味としては、「サイズが●●になれば新しい行に折り返しますよ」という意味のようです。
なのですが、どこにいれればうまくいくのかが始めはなかなかつかめませんでした。
私のサイトのリンクのページは、xsだと6カラム、smだと4カラムという設定をしているのですが、
<div class="row">
①
②
<div class="clearfix visible-xs"></div>
③
<div class="clearfix visible-sm visible-md visible-lg"></div>
④
<div class="clearfix visible-xs"></div>
⑤
⑥
<div class="clearfix visible-xs visible-sm visible-md visible-lg"></div>
</div>
もしこれ以上増えた場合は、また①の時と同じようになります。これで、いちいち高さ指定をしなくてもきちんと表示されるようです。
唯一の欠点は、今までは前に前にdiv要素を追加すればよかったのですが、これからはその度にclearfixのdivを移動しないといけないので、そこのところがちょっと面倒そうな予感はします。
こんな面倒くさいことをしなくても、シンプルに解決する方法が判明しました。
詳しくはコチラを参考にしてもらったらいいですが、要は
.row-eq-height {
display: flex;
flex-wrap: wrap;
}
というCSSを加えてやって、指定してやるだけです。もうこれだけで全てが解決します。
RQ用3枚並べ画像
あともう1つ、同じBootstrapのカラムで悩んでいたのが、RQのお姉様方を並べるページ。



これも同じように、xsで6カラム、smで4カラムという設定をしてきました。ただ、そうしてしまうと、2枚を並べたいときに、smで4カラムに並べてしまうと、左寄りになってしまって、右側に4カラム分スペースが空いてしまう。かといって、文字列のようにセンタリングをしてもカラムは中央寄せ出来ないので困っていたんです。
これまでは仕方なく、hiddenを使ってxsだと非表示、smだと2カラムというdivを埋め込んでいたのですが、やはり綺麗じゃない。
で、あれこれしていて気付いたのはオフセットという技。こちら(https://ultimasystem.jp/blog/bootstrap3/1421/)を参考にさせて頂きました。
<div class="col-6 offset-md-2 col-md-4">
この、col-sm-offset-2というクラスを入れておくと、smの時は左側に2カラムオフセットで隙間が空くよ、という設定が出来るようです。ただ、気を付けないといけないのは、オフセット設定もカラム設定と同様に小さいものがそのまま影響をしてくるので、col-sm-offset-2だけでなく、cos-xs-offsetで指定してやる必要があるようです。
なので、2枚並べるときは、
<div class="row">
<div class="col-6 offset-md-2 col-md-4">【写真】</div>
<div class="col-6 col-md-4">【写真】</div>
</div>
1枚並べるときは、
<div class="row">
<div class="col-6 offset-3 offset-md-4 col-md-4">【写真】</div>
</div>
3枚並べるときは、
<div class="row">
<div class="col-6 col-md-4">【写真】</div>
<div class="col-6 col-md-4">【写真】</div>
<div class="col-6 offset-3 offset-md-0 col-md-4"></div>
</div>
っていう感じですね。hiddenを使うのがあまり好きではなかったので、解決して良かったです。
容量と解像度のテスト

50%

20%

640



この違いが見て分かりますかね?。

